امتیاز INP گوگل | Interaction to Next Paint چطور به بهبود سئو کمک میکند؟
گوگل مدتهاست که برای تفکیک وب سایتها از یکدیگر، مجموعهای از پارامترهای قابل اندازهگیری را با نام Google Core Web Vitals ارائه کرده است. در صورت بهبود این پارامترها، کاربر ارتباط عمیقتری با سایت شما برقرار میکند و گوگل نیز به پاس قدردانی، رتبههای بالای نتایج جستجو را به شما هدیه میدهد. در این مطلب قصد داریم یکی از معیارهای مهم کور وب ویتال با نام مستعار امتیاز INP را به شما معرفی کنیم. اگر میخواهید در مورد امتیاز INP گوگل بیشتر بدانید، همراه ما باشید.
امتیاز INP چیست؟
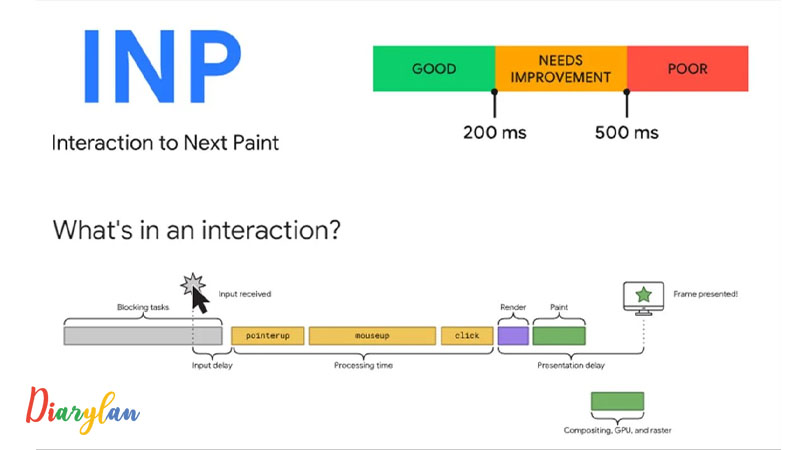
INP مخفف Interaction to Next Paint است. یک متریک Core Web Vitals که به سرعت صفحه مربوط است.
حالا Core Web Vitals چیست؟
Core Web Vitals در واقع مجموعهای از متریکها هستند که تمرکزشان روی سرعت بارگذاری صفحات اینترنتی، تعاملپذیری و پایداری تصویری است. گوگل از Core Web Vitals برای سنجش تجربۀ کلی کاربر از یک صفحه استفاده میکند.
و اما INP ، به زبان خیلی ساده، INP زمان بین برقراری تعامل توسط کاربر با سایت تا بازسازی صفحه توسط مرورگر را اندازهگیری میکند. اجازه دهید مثال بزنیم.
فرض کنید در یک سایت فروشگاهی، روی دکمۀ افزودن به سبد خرید کلیک میکنید؛ این کار شما نوعی تعامل است که در پاسخ آن، صفحه (هرچند در قسمتی کوچک) تغییر میکند؛ مشخصاً، عدد یک کنار آیکون سبد خرید قرار میگیرد. این همان لود کردن فریم بعدی از صفحه است که INP به آن اهمیت میدهد.
از انواع دیگر تعامل میتوان به کلیک روی منوی همبرگری، تایپ کردن نامتان در فیلد مخصوص، باز کردن و پرکردن یک فرم و… اشاره کرد.
یک نکتۀ بسیار جالب راجعبه این متریک وجود دارد و آن هم اینکه هنوز وارد گود نشده است؛ یعنی هنوز گوگل در Core Web Vitals آن را لحاظ نمیکند.
گوگل چند وقتی است که تصمیم دارد دو پارامتر TTFB و INP را به متریکهای مهم برای امتیاز Core Web Vitals اضافه کند. چندی پیش این اتفاق برای مورد اول افتاد و ما هم آن را در مقالهای با نام TTFB چیست زیر ذرهبین بردیم؛ ولی INP هنوز توسط Core Web Vitals لحاظ نمیشود.
این متریک قرار است از ماه مارچ ۲۰۲۴ جایگزین پارامتر FID شود که کارش ارزیابی پاسخدهی صفحات به تعاملهای کاربران بود! در اصل، INP با هدف اصلاح مشکلات مربوط به FID طراحی شده است و قرار است محدودیتهای آن را از بین ببرد.
کاربردهای امتیاز INP در گوگل
امتیاز INP معیار مهمی برای ارزیابی تجربه کاربر روی صفحهای خاص است و در رتبهبندی و بهبود عملکرد سایت مورد استفاده قرار میگیرد. شاخص INP در گوگل کاربردهای متنوعی دارد.
بهبود رتبهبندی در نتایج جستجو : در نتایج جستجو به عنوان یک عامل رتبهبندی استفاده میشود. صفحات با امتیاز INP بالاتر، فرصت حضور در صدر نتایج جستجو را خواهند داشت
تجزیه و تحلیل تجربه کاربری : امتیاز INP نشان میدهد چه مدت زمانی برای انجام اولین تعامل با صفحه وب نیاز است. به همین دلیل صفحات با عدد پایین INP نشانگر تجربه کاربری نامطلوب بد هستند.
بهبود عملکرد وبسایت : با ارزیابی این امتیاز صفحات با زمان بارگیری کند یا مشکلات فنی مشخص میشوند. در این حالت، مدیران وبسایت باید عواملی مثل تجربه کاربری بد را که اثر منفی روی شاخص INP دارند، شناسایی و اصلاح کنند.
روشهای اندازهگیری فاکتور INP
INP را میتوان به روشهای مختلفی هم در میدان و هم در آزمایشگاه از طریق ابزارهای گوناگونی اندازهگیری کرد. برخی از ابزارهای میدانی عبارت هستند از:
- PageSpeed Insights
- Chrome User Experience Report (CrUX)
- CrUX Dashboard
- JavaScript library
همچنین از جمله ابزارهای آزمایشگاهی نیز میتوان به موارد زیر اشاره کرد.
- Lighthouse npm module
- Lighthouse User Flows
- Web Vitals extension for Chrome
عدد خوب برای INP چند است؟
اجازه دهید اول بگوییم که برخی از تعاملها ذاتاً پیچیدهتر و سنگینتر هستند و پاسخدهی به آنها بیشتر طول میکشد؛ اما برای جلب رضایت کاربر و گوگل، مهم است که صفحه حتی پاسخ آن تعاملهای پیچیده را هم در سریعترین زمان ممکن بدهد!
یک نکتۀ بسیار مهم در رابطه INP که خوب است بدانید:
برای INP، تکمیل بازسازی صفحه و نمایش شکل نهایی مهم نیست؛ این متریک، به اولین تغییری که در صفحه اعمال میشود اهمیت میدهد. ممکن است لود شدن کامل یک صفحه، مقداری زمان ببرد؛ اما برای دستیابی به عدد INP خوب، باید اولین نشانههای تغییر در کوتاهترین زمان ممکن نمایان شوند.
اگر کاربر پس از کلیک روی یک لینک یا فشردن یکی از دکمههای کیبورد، تغییری در صفحه نبیند، احتمالاً فکر میکند دکمه مشکل دارد یا بهطور کلی، سایت درست کار نمیکند؛ پس حداقل باید شروع تغییر را ببیند تا مطمئن شود بیهوده انتظار نمیکشد!
برای به دست آوردن عدد INP ، نسبت زمان پاسخدهی مرورگر (شروع به تغییر صفحه و لود کردن فریم بعدی) به تمام تعاملهای کاربر محاسبه میشود. بالاترین عدد به دست آمده، یعنی بدترین و کندترین پاسخ، بهعنوان عدد INP در نظر گرفته میشود.
ضمناً واحد اندازهگیری این متریک هم میلیثانیه است!
حالا چه عددی مناسب است و چه عددی نشاندهندۀ سرعت پایین لود شدن صفحات است؟
بهطور کلی، INP پایینتر از 200 میلیثانیه یعنی صفحه پاسخدهی خوبی دارد و بهسرعت به تعامل کاربران جواب میدهد.
INP بین 200 میلیثانیه تا 500 میلیثانیه، با ارفاق قابلقبول است، اما خب بدون شک، جا برای بهتر شدن وجود دارد.
و در آخر، INP بالاتر از 500 میلیثانیه یعنی وضعیت افتضاح است و صفحه در پاسخدهی به تعامل کاربر بسیار ضعیف عمل میکند.
روشهای بهبود امتیاز INP گوگل
برای بهبود امتیاز INP، توصیه میشود تا استفاده از تصاویر و کدهای سنگین اجتناب کنید، از شبکه توزیع محتوا (CDN) برای نمایش وب سایت خود به مخاطب استفاده کنید، تصاویر و کدهای صفحات سایت را بهبود دهید و از تست A/B برای ارزیابی عملکرد صفحه استفاده کنید.
در کنار روشهای گفته شده برای بهبود فاکتور INP گوگل، پیشنهاد میشود از روشهای زیر نیز استفاده کنید:
- کاهش حجم فایلهای CSS و JavaScript : با استفاده از ابزارهای فشردهسازی مانند Minify و حذف کدهای غیرضروری میتوان حجم فایلهای مورد استفاده را کاهش داد
- بهبود ساختار کدها : تلاش کنید ساختار کدهای سایت را ساده و قابل فهم نگه دارید. استفاده از نامهای مناسب برای کلاسها و آیدیها به خوانایی کد شما کمک میکند
- بهبود سرعت بارگیری صفحه : با استفاده از تصاویر فشردهتر، کش سرور و بهینهسازی کدهای HTML ، میتوان سرعت بارگیری صفحه را بهبود بخشید و نمره INP را افزایش داد
- بارگذاری سایت در CDN : استفاده از شبکه توزیع محتوا مانند CloudFlare، MaxCDN یا حتی ابرآوران، سرعت بارگیری صفحه را بسیار بهبود بخشد و نمره INP را افزایش دهد
با مطالعه محتوای فوق نحوه ارزیابی و بهبود امتیاز INP را فراگرفتید و با روشهای بهبود آن آشنا شدید.